Optimising user journeys – one step at a time
Earlier today I gave a presentation at the Ticketing Professionals Conference 2022 ½ at the beautiful Lowry in Salford. The session was all about how to optimise user journeys on your website – taking it one step at a time.
Why is optimising user journeys so hard?
Almost every new website brief we're sent lists 'improving the user journey' as a requirement. Everyone knows we need to improve user journeys, but beyond knowing it’s something we should be doing, it can be hard to know where to start.
You'll likely have a whole range of types of user, all with different requirements. And you probably offer different kinds of bookable activity at your venue – from one-nighters to long-running shows (like Panto), and maybe even classes, courses and timed entry. All of this leads to a complex offer that needs careful planning, consideration, and a lot of collaboration!
Where to start
Step 1: What’s important to your organisation?
Before making any plans, here're three things you might want to consider:
- Quick wins: are there any quick wins that you can implement that will help all your bookers? This might be turning on Guest Checkout in your ticketing system, making sure your website is mobile friendly, or removing unnecessary questions/opt-ins in the purchase path. (When was the last time you booked a ticket through your own website?) Making these kinds of changes will help all users, so it's a good place to start.
- Commercial goals: What are your organisation's commercial goals? Are you aiming to generate more revenue through memberships? Do you need to increase the number of returning bookers? Knowing what your goals are will help you to prioritise work later on.
- Your organisation’s values: Are inclusion and accessibility core values of your organisation? If so, consider prioritising the online user journey for your Access bookers.
Step 2: Who is your audience?
You'll likely have a range of different users, all wanting
different things. A lot of the organisations we work with have
membership schemes, access schemes, first-time bookers, regular bookers,
families, parents booking for children, last-minute bookers, and loyal
season bookers. All of these users will have slightly different needs,
and a lot of them will cross over.
You'll have people who are members and access bookers, or parents booking for children who also want to book for themselves. Knowing where these users cross over can help you identify key areas for improvement. It'll also help you identify where functionality can cross over too, so you can make sure you’re thoroughly testing features on the website and can define a hierarchy for any user-specific messaging.
Step 3: What do you offer?
Optimising user journeys isn’t just about who the user is, but what you offer. A complex organisation will offer everything from one night events to long running shows, films, classes, workshops and timed entry (a term we use to describe activities where there are lots of time slots over many days, creating a very long list of dates and times). Even before you take the user into account, it’s likely that not all of your events and activities can be presented in the same way on your website.
Step 4: Prioritise!
Once you know your organisation's goals, who you need to cater for,
and what you need to sell – you can start prioritising ideas.
For example, a commercial goal might be driving revenue through your membership scheme, and members might make up a large proportion of your audiences, so improving the member’s user journey is a great investment!
Case studies: the step-by-step approach in action
Edinburgh International Festival – Membership
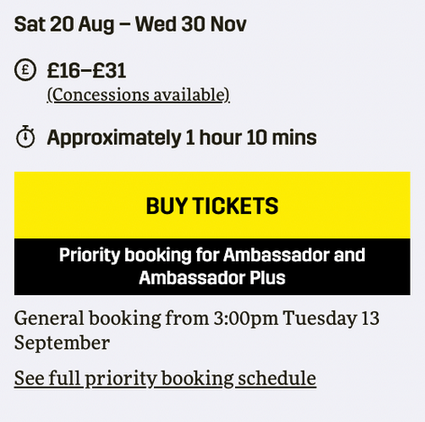
Members are an important group of audiences at Edinburgh International Festival (EIF). There are a number of Membership levels, each with its own priority booking period. Our goal for improving their user journey was to present this information clearly, and make it easy for them to login and book – while also meeting EIF’s commercial goal of increasing Membership subscriptions.
To offer members a great experience with lots of clear and useful information, we included details such which priority booking period was currently open, a link to view all priority booking period dates and, for non-members, information about when general booking opens. Due to the complexity of EIF’s Membership scheme, this information is all editable by the EIF team.

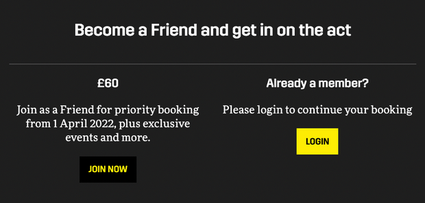
To help EIF meet their goal of driving revenue through the Membership scheme, we made the 'Buy Tickets' button clear and prominent. When users click on this, if they aren’t logged in as a member, they’re upsold the chance to become one:

To achieve this we worked closely with EIF to understand their Membership scheme and offer. We then discussed their business goals.
Next we spent time writing a technical specification for how this functionality should work. This time invested in the research phase of the project meant the build phase was fairly quick.
Finally, we thoroughly tested the feature to ensure it worked as expected. When dealing with book buttons and user journeys, it’s vital to thoroughly test your website.
Chichester Festival Theatre – Access
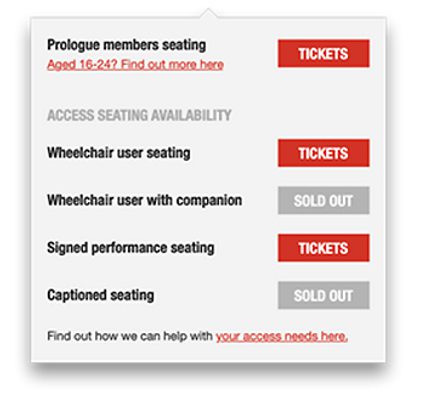
Chichester Festival Theatre (CFT) offers a neat Access scheme that allows customers with specific access needs to book online – even if tickets are sold out for other customers. This includes the best seats for viewing the captions, or a BSL interpreter.
One of the biggest challenges with Access schemes is presenting clear information and allowing users to book even when the performances are sold out for everyone else. Websites will typically present a ‘Sold Out’ button when there are no tickets available; if you’re using seat locks to hold back those Access tickets, you could be presenting a sold-out message even when that’s not the case.
To make sure bookers can get to Access tickets, we’ve built functionality that makes specific calls to Spektrix (CFT's ticketing system) to check any locked seats. So, when a performance 'sells out', we can present information letting people know that there are some seats available:

This functionality allows users on the Access scheme to see whether tickets are available for them, and go ahead to book.
To build this we worked closely with the team at CFT to understand their access scheme and ticketing process. This allowed us to build a granular integration with their ticketing system and present relevant information on the website.
Britten Pears Arts – Timed entry
Britten Pears Arts (BPA) has a large offer, from one-off concerts to festivals, as well as a huge shop and access to the beautiful Red House – the former home of Benjamin Britten and Peter Pears.
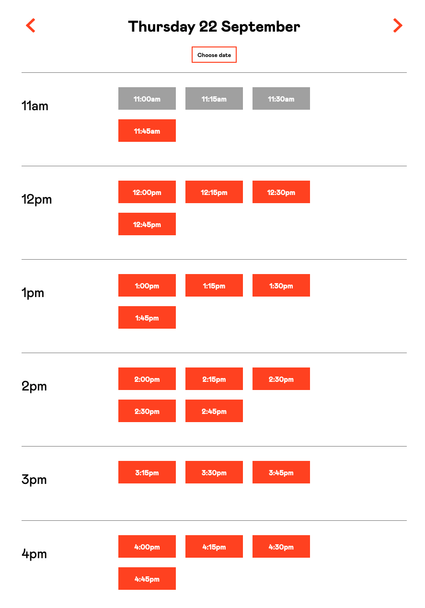
Entry to The Red House is managed via time slots. There are 24 slots available a day, 4 days a week. That’s 384 time slots a month!
The challenge here is presenting this many time slots to users. Loading this many time-slots on a page will slow it down; creating a frustrating and off-putting user experience. We could also run into issues with load on the ticketing system if we’re making a call for availability for hundreds of time slots simultaneously.
Our approach here was to find a way to present users with an easy-to-read view of time slots, whilst managing the time a page takes to load, and the load we put on the ticketing system.

The result is a list showing all the available time slots for a single day. People can then use the calendar to select or click-through to view time slots on future dates.
We decided not to import all of these time slots into the CMS as this would create unnecessary load and complication in the back end of the website. Instead, we make the call for time slots on the front end of the website, reducing the amount of data stored in the CMS, and keeping the website speedy.
Optimising user journeys – our tips
✅ Identify your organisation’s goals
This will help you prioritise and invest time and budget in the most impactful updates on your website
✅ Identify your users and what you’re selling
Your user groups will need different things and there could be a lot of different requirements based on the types of events and activities you’re selling. Identifying these will give you a list of areas where it’s possible to improve user journeys.
✅ Work on one thing at a time
Don’t try to do or be everything for everyone. You might identify a number of user requirements and opportunities to improve user journeys. It’s okay to tackle these one at a time. You’ll likely be dealing with complex integrations that each need careful research, consideration and testing. Taking your time will lead to better results.
✅ Invest in research
Improving user journeys often requires a lot of technical planning, research and discussions. Don’t be afraid to invest in this part of the process. The more research and planning you do, the better the end product will be.
✅ Test and refine
Due to the complexity of building specific functionality for specific user groups, testing is very important. Having someone at your organisation who understands the integrations, how to test the feature, and who can work closely with your web agency is crucial.
This article was originally a talk given at Ticketing Professionals Conference 2022½.
Don't miss out – register, or indeed submit your idea for a session – for Ticketing Professionals Conference 2023 in Birmingham.
For more useful insights like this, regular arts and culture sector techy news, and more – join the Supercool Mailing List