Website launch: Bishopsgate Institute

Built ‘for the benefit of the public’ in 1894, Bishopsgate Institute in London remains a place for ideas, debate, learning and enquiry.
The building is open to all, and hosts an eclectic programme of activity – as well as housing a jaw-droppingly beautiful Library and nationally-important Archives. (With collections based around subjects such as London history, socialism, activism, feminism, and LGBTQ+ history.)
Creating an easy-to-use website with such a varied offering was a huge challenge! Our solution was based around keeping things simple for users.
We’re particularly pleased with how easy it is to browse the expansive What’s On listings. This is achieved by displaying increasing amounts of detail across three tiers:
Tier 1: Categorised card listings
Top level, categorised listings give just enough information for people to decide if this is something that might interest them.
At this level, information is kept nice and light; the emphasis is on quick browsing.

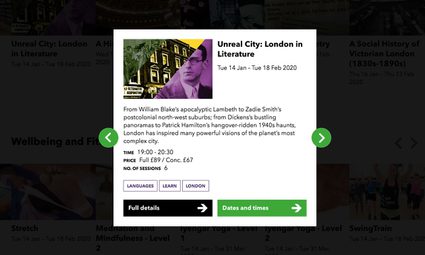
Tier 2 – Expanded view
Just like the 'Quicklook' feature on retail sites, this neat, expanded view gives people a little more information and context. It includes a written description about this activity, times, prices, and links to full details and booking (via Spektrix).
There’s also the nifty ability to browse through an entire category’s expanded listings in one go, if that’s how you roll.

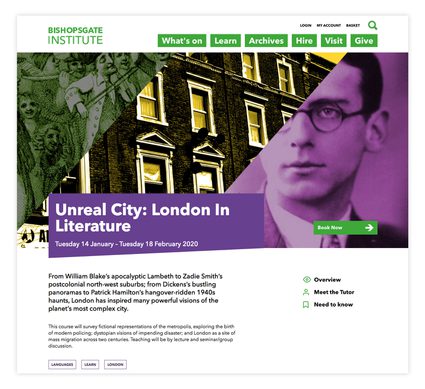
Tier 3 – Full page details
Finally, there's the page housing full details about the activity. These pages are designed to hold all manner of information – from course equipment lists to speaker profiles.

There’s lots more to explore – learn more: Bishopsgate Institute website
