How To: Run a Lighthouse Audit
What is Lighthouse?
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page. It has audits for performance, accessibility, progressive web apps, and more.
It’s not just for developers. It now comes built in to Google Chrome and you can run it yourself on any website. There are a few ways to access Lighthouse.
- If you’re on a Chromebook, you can click the Lighthouse Icon right in the toolbar
- If you’re on a Mac or PC, either right click on any web page and choose Inspect
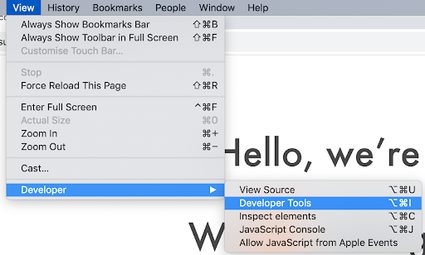
- Or in the toolbar, go to View > Developer > Developer Tools

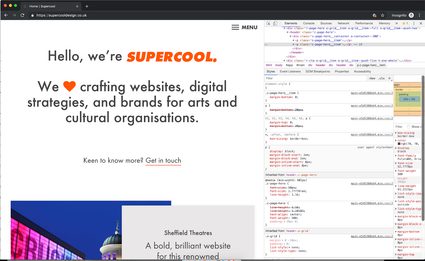
A new panel will open up in your browser. It will look a bit like this:

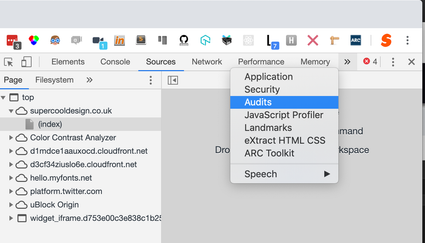
Don’t panic! You only want the Audits Panel. It might be hidden behind the >> chevrons. Select it like this:

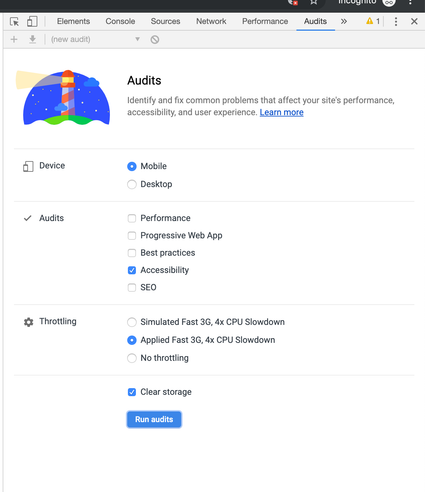
Once you click Audits, you'll see the Lighthouse audit start page:

Choose the settings as shown: Mobile, Accessibility, Applied Fast 3G. Click “run audits”.

Lighthouse will run and will tell you interesting facts while you wait!
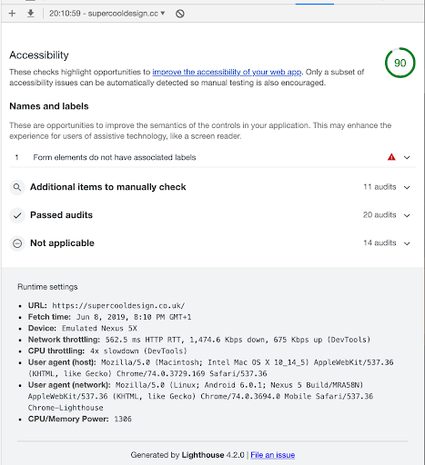
Once the audit has run it will give you a score.
Here I am showing a deliberate mistake so that you can see what an error looks like. If your developer clicks on the error, it will show them the place in the code that needs fixing. They can look up the fix on https://dequeuniversity.com/rules/axe/3.2/label

You can download your report in JSON format by selecting the download icon. We find it useful to post up our scores where everyone can see them, so we always take a screenshot as well.
We’ve focused on Access today, but you can use Lighthouse to get more key insights into the technical quality of your site without needing to understand code. You can also run audits for Performance, Best Practices, Progressive Web Apps, and SEO, and you can set a standard for your developers to meet. Some common goals are:
- “Three Green”: At least three of the five Audits scoring green. This is a sensible, achievable goal.
- “All Green”: A high bar! This is completely possible if you make it a priority and budget for it.
- “Access First”: Get your base template scoring 100 for Access. You can afford to make a few compromises if you start at perfect.
Try it yourself on your own site today!