Your Website vs. The Planet
Originally presented at the AMA Conference, Birmingham, 14 July 2022
Throughout June 2022 we audited 38 cultural organisations’ websites — assessing their environmental impact, and discussing our findings in 1-to-1 consultancy sessions.
Originally presented as a talk at the AMA Conference, Birmingham, 14 July 2022 – in this article, we share benchmark data on the environmental impact of arts, cultural and heritage organisations' websites, alongside practical tips on how you can make your website kinder to the planet.
Supercool + Sustainability
Our mission is to make life easier for arts, cultural and heritage organisations – and your audiences. And we approach this mission in a way that's mindful of people and the planet.
Over the years we’ve made all sorts of changes – big and small – to reduce our negative impact on the environment. Things like: becoming a fully-remote team back in 2017; publishing a Sustainability Pledge; and becoming a Climate Positive Workforce. (We offset every member of the Supercool team's carbon footprint – at work and at home – by supporting climate-positive projects all over the world.)
Being open about what has and hasn’t worked for us – and what we have and haven’t done – is important too. Not only because it helps to keep us accountable, but because sharing what we've learned helps others on their sustainability journeys. So we've committed to publishing an annual update on our Sustainability Pledge.
On top of this we plant trees to offset the carbon emissions of every new website project, and publish helpful articles sharing practical ways you can reduce your digital carbon footprint.
We're not perfect. There's always more to do. But sustainability is embedded in our day-to-day work, and the way we run the business.
Why sustainability matters
We’re in a climate emergency. For some time now 'make it digital' has been the default answer to reducing our reliance on physical products, and the negative environmental impact they cause.
So we've been creating more digital content and more digital data, and relying more heavily on websites and digital technology. And this is happening all across the world.
But our digital activity has an impact on the environment too – it's just not as immediately obvious as plastic packaging or car fumes.
Research suggests that powering the internet could use nearly 21% of the world's electricity by 2030*
Having said that, digital communication remains a relatively energy-efficient, convenient, accessible, and cheap way of communicating. So, our individual and organisational digital carbon footprints are only likely to get bigger – and we have to accept that we’ll need a lot of energy to power this.
The good news!
We can prepare for that upward trend in energy use by taking practical steps to improve the energy efficiency of our digital activity.
And there's a bonus – improving the energy efficiency of your website won't only help the planet. Many of the things that make a website more energy efficient also make it more accessible, more performant, and more usable – improving reach, SEO, and conversions.
*Source: Total Power Consumption Forecast
Many of the things that make a website more energy efficient also make it more accessible, more performant, and more usable – improving reach, SEO, and conversions.
What creates your digital carbon footprint?
Before working out how you can reduce your digital carbon footprint, it’s useful to know what goes into creating that footprint. And that means understanding your energy consumption.

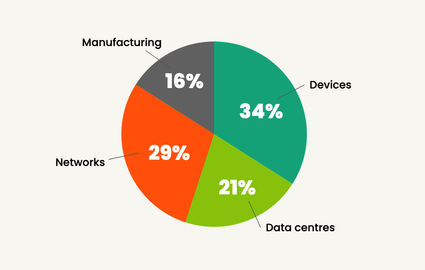
When using digital tech, your energy consumption is split across four different areas:
Manufacturing – 16%
The energy used to build the devices we
use. Energy used in this area is dropping as manufacturing becomes more
efficient and there’s an emphasis on recycling precious materials.
Devices – 34%
The energy used to charge and run devices. This can vary significantly depending on the content, design and code of the web pages being accessed.
Data centres – 21%
Where data is ultimately housed, they use energy to run – and cool! – huge servers.
Networks – 29%
These carry information from data centres to your device. Interestingly, the longer the physical distance data needs to travel, the more energy is consumed.
Source: Greenpeace 'Clicking Clean' Report, 2017 [PDF]
Three goals
Understanding where energy is used allows us to make more informed decisions about where we can reduce our use, or be more energy efficient. Ideally we want to:
1. Store as little as possible code and content on servers
2. Reduce the distance data needs to travel on networks
3. Reduce the amount of energy needed to access a website
Cultural organisations' role in the climate crisis
86% of cultural audiences are worried about the impact of the climate crisis (10% higher than the general population)
77% of audiences think cultural organisations have a responsibility to influence society to make radical change to address the climate emergency
Only 17% think cultural organisations currently place ‘great importance’ on playing an active role in tackling climate change
These findings from Indigo and Point One's Act Green survey results, published in June 2022, make it clear that audiences expect action from the cultural sector. And some of that action could come from being more digitally sustainable.
Currently, the average carbon emissions for a web page that's been checked using WebsiteCarbon.com is 0.5g. That's tiny in the big scheme of things. But, when multiplied by the number of pages viewed on every website, every year – that number quickly becomes significant.
Our research suggests that websites in the arts, cultural, and heritage sectors – ranging from those of you with a few thousand visits each year to those with many millions – get an average of around 2.8 million page views a year.
2.8 million page views
x 0.5g carbon emissions per page view
= 1,400kg
So, almost 1.5 tonnes of carbon emitted annually by every cultural website
(This is about the equivalent of a return flight from Birmingham, UK to New York, USA.)
77% of audiences think cultural organisations have a responsibility to influence society to make radical change to address the climate emergency
From Indigo and PointOne's Act Green survey, 2022
WHAT WE DID:
Cultural sector website benchmarking + tips for improvement
We audited the websites of 38 organisations in the cultural sector, including theatres, concert halls, museums, and producing theatres.
We ran tests on selected high-traffic pages across all 38 websites, in order to find common patterns and areas for improvement in terms of digital sustainability. We benchmarked the results, and talked-through practical tips for improvement with folks from each organisation, in 1-to-1 consultancy sessions.
To start things off, we asked everyone the same question: Where are you in your digital sustainability journey?
“We are at the very beginning.”
“In the early stages. Currently looking at a full website redesign.”
“We are just taking first steps with digital sustainability, in other areas we are further along the journey, but would like to do better digitally.”
Most people we talked to are at the beginning of the journey. Although many organisations have been working hard on being greener in terms of their building and other activities, digital impact hadn’t often been considered.
As part of our website sustainability audits we looked into:
1/ Page weight – How your use of content impacts your website.
2/ Coding and hosting – How your website has been built, and how it's hosted.
3/ Design – Things to consider if and when you're planning a website redesign.
1/ Page weight
The amount — and types — of content on every page of your website directly impacts its carbon footprint. How come? Because the more content – and especially the more energy-intensive content like images – are on a page, the 'heavier' it is. The heavier a web page, the longer it takes to load – and the more energy is being used to power it.
Images and video are particularly energy-intensive because they're complex pieces of information – therefore have a large file size. For example:
- A typical .SVG logo might be 10KB
- A (well-optimised) full-screen .JPG might be 200KB
- An animated .GIF might be 2MB
- A 30-second video might be 10MB
? Benchmark Results
12/38 websites include images on pages that don’t need them
By this, we mean images used for decorative purposes, which don't add any useful or new detail or context for the user. (Perhaps added because a website template requires an image to be added into a page header, for example.) This refers to pages that exist purely for reference or which house practical information, such as 'Terms & Conditions' type of pages.
Using WebsiteCarbon.com we measured the page weight of each homepage:
Heaviest – 100MB*
Lightest – 0.6MB
Average – 2.6MB
*… and counting – a looping video kept downloading. The next heaviest homepage was significantly lighter, but still pretty heavy, at 30MB.
Amount of carbon generated on homepage load:
Highest – 10.8g
Lowest – 0.27g
Average – 0.67g
Annual carbon emissions for homepage: (based on a conservative estimate of the benchmarked organisations of 20,000 views per month)
Highest – 2,588kg (2.5 tonnes!)
Lowest – 65kg
Average – 211kg
✅ What you can do:
Streamline your content, based on user goals
Day-to-day when there's lots to do, being mindful of what you're adding to your website – in terms of both the type and amount of content – can be difficult. But some prior planning can help.
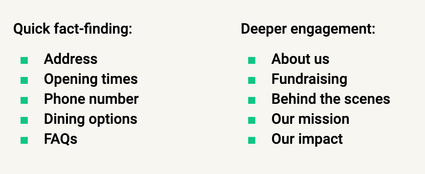
You can generally split the pages on your website into two types, based on user goals: quick fact-finding, and deeper engagement.

Quick, fact-finding – e.g. contact details, dining options, FAQs
These are for task-focused users who know what they're looking for. Pages need to be highly performant, quick to understand, with any calls-to-action easy to complete there-and then.
- Make these pages super energy-efficient with minimal and lightweight content.
Deeper engagement – e.g. About us, fundraising, behind the scenes
These are for those people who may be less time-focused. The pages where you draw people in through more detail, by telling a story, and moving them more gently to take action.
- These pages don't have to be quite so energy-efficient. Make use of images and video – but remain mindful of the amount and types of content you're adding.
2/ Coding and Hosting
Coding
As well as the content you add, how a website is built can have an impact on its energy efficiency.
These are the sorts of things to talk about with your digital agency in terms of improving not only sustainability – reducing energy also improves site speed and accessibility; directly translating into a better user experience.
? Benchmark Results
9/38 websites don’t have minified code
Minification is the process or removing unnecessary characters from code – such as developers' notes and whitespace – to reduce file size before code is transferred.
28/38 websites don’t use asset caching
Developers can instruct browsers to store certain files – like your logo, font files – on a users’ device, so they don’t need to be downloaded from the internet every time they’re used on a page.
38/38 use a medium to high amount of energy in terms of browser performance
Certain effects, animations, translations, and interactions can require web browsers to use more of a device's processing power. This affects hardware performance; draining batteries more quickly.
Image formats
Modern image formats such as WebP can make a decent dent in energy usage – especially on more image-heavy websites. WebP was developed by Google, and can be 25-35% smaller than a .JPG, without loss of image quality.
? Benchmark Results
1/38 websites uses WebP image format
Hosting
Not as simple as ‘choose a green web host’ – websites have a surprisingly complex supply chain. So, a caveat here – results can show ‘green hosting’ but that just means one part of the supply chain has been certified. There's lots of other behind-the-scenes tech that may be not-very-green-at-all.
An extra thing you can do to improve things is run your website through a CDN – Content Delivery Network. You may have heard of services such as CloudFlare and Fastly. They have data centres linked-up all over the world, so are able to serve data as locally as possible to the person visiting your website. Content stored geographically closer to a user speeds up its delivery.
And because using CDNs make websites faster, they're also good for user experience as well as being more energy efficient.
? Benchmark Results
17/38 websites appear to be running on green hosting
5/38 websites use a Content Delivery Network
✅ What you can do:
Talk to your digital agency
There may be things they're able to do to improve your website's coding to make it more energy efficient. Also check with them what image formats you use, and how your website is hosted – throughout the supply chain.
3/ Design
Certain elements of a website's design can have an impact on its energy efficiency. So, here are some things to consider if you’re planning a design refresh or whole new website project.
Fonts
The fewer the better! Font files are surprisingly large. It takes a lot of code to make the characters you're reading now look like this. So, be sparing with the number of different fonts, and font weights, used on your website.
Make sure your web developer is using modern web font file formats. WOFF and WOFF2 add more compression than formats like OFT and TTF. Smaller file sizes use less energy.
? Benchmark Results
The websites we audited use an average of 5 fonts (124Kb) each
Colour
Of course your visual identity is a factor in terms of the colours used on your website – as is accessibility. There needs to be adequate contrast between the background and text colours.
Modern OLED displays use more energy to display lighter-coloured pixels. So, black is the most energy-efficient colour because the display effectively switches off these pixels. Conversely, white is the most energy-intensive.
Studies have shown that people find it easier to read dark text on a light background than vice versa. So, you might consider using a light but off-white background. (Happily, this also reduces a device's brightness – which can help to prolong its battery life.)
? Benchmark Results
It's really hard to benchmark colour! So, we assessed all 38 websites based on their general use of colour throughout, and plotted this on a 'page brightness' scale from 1 (white) to 5 (black).
The websites we audited had an average page brightness of 2/5
✅ What you can do:
Include sustainability as part of your next website design brief
The fundamentals of a website's design can be hard to change ad-hoc. So, when you're next planning a website redesign be sure to include a requirement for sustainability to be considered from the beginning of the project and throughout – including at the Design stage.
Shining examples
There're lots of great things being done all across the sector to be more environmentally sustainable – in both the physical and the digital world. Here're a couple of favourites from our friends at Chichester Festival Theatre and Unicorn Theatre:
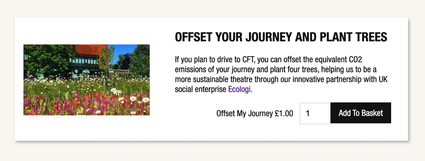
Allow visitors to offset their journey with you:

In 2021 Chichester Festival Theatre began a pilot scheme that invited online bookers to offset the carbon emissions of their upcoming visit as part of the ticket purchase process (in Spektrix). This has continued for Festival 2022 – CFT's 60th anniversary year!
It's is a great example of how your website can be used to reduce the carbon footprint of your wider organisation, at the same time as making your audience feel great. And it lets everyone know that sustainability is important to you.
Share your work:

The UK's leading theatre for young audiences, Unicorn Theatre have worked hard to address their impact on the climate crisis – right across the organisation; including educating every member of the team through a Carbon Literacy programme. They use their website to help educate audiences on their sustainable practices. (And share what they've learned with the sector too.)
? Unicorn Theatre's sustainability work
? Unicorn Theatre + Supercool: "Taking action on climate change – on stage, off stage and online"
Actions you can take now
On top of the 'What you can do' suggestions scattered throughout the article, to take steps towards improving digital sustainability you can:
✅ Nominate a Sustainability Guardian
Be the person in your team who'll always look out for the climate impact in everything you do. And if you have lots of people who're passionate about the environment, you may want to start a Sustainability Working Group to discuss and action ideas together.
✅ Talk to your suppliers
Ask your IT company, hosting provider, and other suppliers what they're doing to reduce their negative environmental impact. This can help in your choice of supplier, and can even inspire change.
✅ Set a page-weight budget for your website
Help to make the case for removing unnecessary content. This is better for the environment, and also for your website's visitors. Here's that handy resource again: Using 'page weight' to reduce your website's carbon footprint
✅ Talk to your digital agency
Your digital agency will have the technical know-how and access to optimise your website for energy efficiency. And even small changes can have a big impact over time.
✅ Create a Sustainability Pledge
Having a plan for what your team and organisation will do to tackle the climate emergency is a great motivator to take action. (Here's Supercool's latest Sustainability Pledge update for reference. And we've also written this handy guide to writing your own Sustainability Pledge)
✅ Share what you've done!
Don’t forget to tell others what you’re up to, and share what you’ve learned. The more we all talk about digital sustainability, the more it will become ingrained in everything we do.
The AMA Conference Grove
We planted a whopping 500 trees – Rhizophora mucronata to be precise – on behalf of everyone we spoke to during the AMA conference, where we first presented this talk.
And because trees take a while to start removing carbon from the atmosphere, we also offset 10 tonnes of carbon by supporting a solar energy farm in Egypt and an Amazon preservation project in Peru.

Our full collection of digital sustainability-related tips, links, and articles:
